Nightmare 関連情報メモ
ブラウジング自動化ツール「Nightmare」の関連情報をメモ。φ(..)
v2で「PhantomJS」ベースから「Electron」ベースに移行したようです。
関連情報
・nightmare.jsとgmを使ってnode.jsでLIGブログの更新をSlackでゲットだぜ
| 株式会社LIG
・ChatOps
+ NightmareでメトリクスグラフとBIレポートをSlackに投げるようにした - Glide Note
・Nightmareがv2(Electronベース)になり、使いやすく感動したのでLIGブログのPV/UUデータ取得を自動化してみた。
- Qiita
・Nightmareさんとこをざっくり訳
- クロコめも2。
・Nightmare.jsでAmazonアフィリエイトのレポートを取得する
- SIS Lab
・node.js
で phantomJSを使用する|プログラムメモ
・Jungle
Java - 『実践 Selenium WebDriver』
・Jungle
Java - Amazon Product Advertising API を少しだけ試してみた
・Jungle
Java - R で Web スクレイピング
・Jungle
Java - CasperJS 関連情報メモ
(10/31 追記)
・ブラウザテストツール総まとめ・2016年夏版
- Qiita
CasperJS 関連情報メモ
ブラウジング自動化ツール「CasperJS」の関連情報をメモ。φ(..)
ヘッドレスブラウザの「PhantomJS」または「SlimerJS」をエンジンとして利用します。
関連情報
・CasperJSでWebスクレイピング
| 有限会社アテージ
・CasperJSで動的ページをスクレイピング、あるいは毎月100円ゲットする方法について
- そんな今日この頃でして、、、
・CasperJSでWeb
GUIテスト - Qiita
・Windowsでお手軽にCasperJSを試す
- 王様の耳は驢馬の耳(別館)
・PhantomJS
と CasperJS で複数ページを一括キャプチャする | Tips Note by TAM
・Hello
People! WEB ENGNEERS' BLOG » » PhantomJSとCasperJSを使ってWebページを自動でキャプチャする
・CasperJsの使い方メモ
-- blog.10rane.com
・Jungle
Java - 『実践 Selenium WebDriver』
・Jungle
Java - Amazon Product Advertising API を少しだけ試してみた
・Jungle
Java - R で Web スクレイピング
(10/30 追記)
・PC自動化ツール5選!!毎日の単純作業を自動化する!!
| CRAW BLOG
・【プログラミング初心者でもOK】WEB自動化ツール「iMacros」が便利すぎる!
(11/07 追記)
・誰でも簡単!Webページ情報を自動でデータ化できるスクレイピングツール5選|ferret
・Chrome拡張「Scraper」でWEBページ情報を手軽にスクレイピングしてデータ化する方法
・URLを入力するだけ!コンテンツをスクレイピングしてデータ化してくれる無料ツール「import.io」
・無料で使えるスクレイピングツール「Octoparse」の使い方。コードを書くことなく自由度の高いデータ収集が可能。
(11/24 追記)
・How
to Extract Product Information from Amazon | Octoparse, Free Web Scraping
・Octoparse
Demo: How to Scrape A Website That Requires Login First? | Octoparse,
Free Web Scraping
・[PDF]
Download PDF file - Octoparse
Amazon Product Advertising API を少しだけ試してみた
ガイドブック『JS+Node.jsによるWebクローラー/ネットエージェント開発テクニック 』のサンプルコードを利用して、「Amazon Product Advertising API」を少しだけ試してみました。

関連情報
・Amazon
Web サービス入門(Product Advertising API)
・「Amazon
API」の使い方を紹介します!最安値やランキング取得できるよ①-アソシエイトID(タグ)登録編- - ぱんぶろ
・Amazon
Product Advertising APIで使うシークレットアクセスキーを取得する – kwLog
・「Your
XX is not registered as an Amazon Associate」エラーの対処方法 | ぼくらの勉強
・REST
リクエストのサンプル - Product Advertising API
・Signed
Requests Helper - Amazon Product Advertising API
・Product
Advertising API Scratchpad (beta)
・Docs:
Product Advertising API (Version: 2013-08-01) : Documentation Archive :
Amazon Web Services
・Jungle
Java - 『現場で通用する力を身につける Node.jsの教科書』
・Jungle
Java - Visual Studio Code 関連情報メモ
(06/22 追記)
・Amazonガチャシミュレータの作り方
- mitomemelの日記
・Node.jsでAmazon
Product Advertising APIを叩く話 - mitomemelの日記
・ElectronでAmazonアフィリエイトリンクビルダーを作った
- SIS Lab
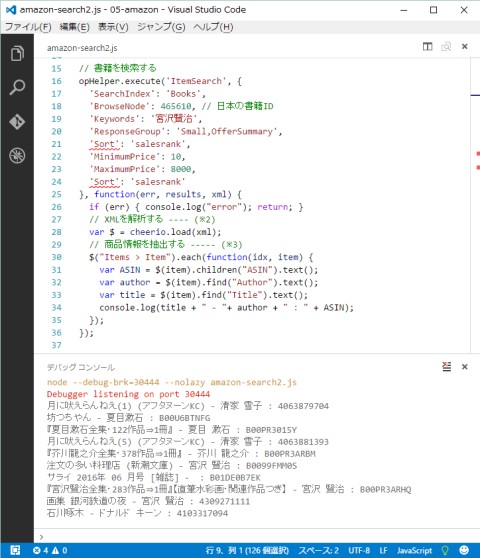
Visual Studio Code 関連情報メモ
Microsoft が無償で提供するエディタ 「Visual Studio Code」 の関連情報をメモ。φ(..)
関連情報
・Visual
Studio Code は JavaScript 開発が超絶便利になる可能性を秘めている! - てっく煮ブログ
・Node.jsアプリケーションのデバッグはVisual
Studio Codeだと簡単にできるよ - Qiita
・Visual
Studio Codeを使いこなせ! Chromeと接続してJSをデバッグする方法 - ICS MEDIA
・時代を先取り!「Visual
Studio Code」のカスタマイズ方法 | MONSTER DIVE
・マイクロソフト、オープンソースの「Visual
Studio Code」最新版1.2リリース。自動トリム、CSS変数対応、エディタ機能“Monaco”をVS Codeから独立 -
Publickey
・特集:Visual
Studio Code早分かりガイド
・Visual
Studio Codeの使い方、基本の「キ」 - @IT
・Visual
Studio CodeでGitを利用する - @IT
・Visual
Studio Codeの使い勝手をよくするツール - @IT
・Visual
Studio Code 0.8.0の新機能 - @IT
・Visual
Studio Codeの拡張機能を使ってみよう - @IT
・Visual
Studio Codeの拡張機能を作成する - @IT
・Jungle
Java - Adobe Edge Code 関連情報メモ
・Jungle
Java - 『現場で通用する力を身につける Node.jsの教科書』
(2017/03/08 追記)
・Visual
Studio CodeでGitを使う | TECH Projin
・Visual
Studio Code を PowerShell 用にインストールする
・“禅モード”でコーディングに集中できる「Visual
Studio Code」v1.8が公開 - 窓の杜
・Visual
Studio Code 1.9がリリース - タスクを拡張,MarkdownサポートとTerminalパフォーマンスを向上
『実践 Selenium WebDriver』
Webアプリのテストを自動化するためのツール 「Selenium WebDriver」 のガイドブックです。
関連情報
・簡単・便利、ブラウザの自動操作!~Selenium
WebDriver~ : アシアルブログ
・Selenium-WebDriverを使ってGoogleChromeをラクラク自在に操作してみよう!
| Utage Blog
・WebDriverの採用で生まれ変わったOSSのブラウザテストツール「Selenium
2」入門:CodeZine
・"Web開発ツールを使いこなせ!"クリエイターの道具箱
(12) Selenium WebDriverを使ったテストの自動化 | マイナビニュース
・【Selenium2】WebDriverでハマったところとかTips8選
- Javaプログラマーのはしくれダイアリー
・Jungle Java - Selenium で Ajax アプリのテスト
(05/02 追記)
・イマドキのIDE事情
(157) SeleniumでWebアプリケーションのテストを自動化しよう | マイナビニュース
・次世代のIDE、Selenium
Builderまとめ | 品質向上ブログ
・Selenium
(Firefox on Linux with xvfb) - 雨駆動開発
(05/03 追記)
・Selenium-IDE
— Selenium 日本語ドキュメント
・Selenium
IDEをブラウザのマクロとして使う - Enjoy*Study
(05/07 追記)
・[Firefox]Selenium
IDEでループを使う | hello-world.jp.net
・Selenium
IDE を使ってみた - 時雨に舞う
・seleniumメモ
- mja**_44のブログ - Yahoo!ブログ
『TypeScript入門』
「TypeScript」
のガイドブックです。
JavaScript
を生成する中間言語が複数登場して、「altJS」 と呼ばれたりしていますが、現時点では 「TypeScript」
が最も有望であるように思われます。
関連情報
・Insider.NET
> TypeScriptで学ぶJavaScript入門 - @IT
・TypeScript早わかりチートシート
- Build Insider
・「生JavaScriptで十分」な人にこそTypeScriptをおすすめしたい理由
| mzsm.me
・Microsoft発のaltJS「TypeScript」+Visual
Studioで楽々クライアントサイド開発:CodeZine
・TypeScript
1.4がリリース
・TypeScript
で実現する MVP アーキテクチャパターン - Hatena Developer Blog
・Angular
2フレームワークとTypeScript言語でMicrosoftとGoogleが協働 | TechCrunch Japan
(04/13 追記)
「Node.js」
と連携することによって、サーバサイドの処理を 「TypeScrip」 で記述することも可能です。
・JavaScript
- Node.js と TypeScript を使って簡易Webサーバー - Qiita
・TypeScriptで始めるNode.js/io.js入門
– ICS LAB
・Visual
StudioでNode.jsを使ってみる - SourceChord
・Jungle
Java - 『サーバサイドJavaScript Node.js入門』
・Jungle
Java - 『現場で通用する力を身につける Node.jsの教科書』
(04/14 追記)
・TypeScriptの型定義ファイルを共有しよう!
- Qiita
・楽して作るtypescriptの定義ファイル
・Visual
StudioでTypeScriptの静的検証ツールtslintを導入する方法 - KatsuYuzuのブログ
・TypeScriptがReactをサポート
・TypeScriptを始める
– tscコマンド、Grunt導入、型定義ファイルの使用、tslintで構文チェックなど | mae's blog
(04/15 追記)
Microsoft によって開発された
「TypeScrip」 は、Windows アプリや Office 用アプリの開発に利用することもできます。
・Visual
Studio Community 2013 を使用して Windows ストアアプリを TypeScript で記述する -
えっちなのはいけないと思います
・Office.js
TypeScript Definitions - Home
(07/26 追記)
・TypeScript
1.5正式リリース。ECMAScript 6対応を強化 - Publickey
(09/26 追記)
・TypeScriptを使ってECMAScript
2015時代のJavaScriptを先取りしよう! | HTML5Experts.jp
・TypeScriptがReactをサポート
・TypeScript
1.6 を試す | スマホ神 – JavaScript 受託開発 –
『現場で通用する力を身につける Node.jsの教科書』
「Node.js」 のガイドブックは既に保有していましたが、最近ちょっと気になっていた Rails ライクな MVC フレームワーク 「Sails.js」 についてもかなり詳しく記述されていたので、また Amazon でポチっちゃいました。
関連情報
・「現場で通用する力を身につける
Node.jsの教科書」サポートサイト
・[書評]Node.jsの教科書
- to-R
・Express
4.x への準備 by A Memorandum
・node.jsでExpress4系を使う:
JavaScriptメモ
・Node.js
- Express 4 をはじめよう - Qiita
・express4でRESTful
API作る - yutaponのブログ
・Sails
0.8.9:リアルタイムNode MVC フレームワーク
・Node.js
の MVCフレームワーク Sails.js が良さげなので少し試してみた
・Node.js
- supervisord で Sails.js のプロセス管理 - Qiita
・細かすぎて伝わらない
Sails.js v0.9.3 のtipsまとめ
・Sails.jsを使ってハマったところとか
- ひよくあブログ
・Node.js
- Sails.jsと触れ合ってみた - Qiita
・Node.jsのWebフレームワーク「Sails」を使ってpub/subアプリを作ってみる
:CodeZine
・NodeのMVCフレームワーク
Sails.jsで使える開発Tips - Catcher in the tech
・ちくわのあなから花が咲く。:
Node.jsのフレームワークSails.jsをEclipseで実行する
・node-benchでjsテンプレートエンジンのベンチマークをとってみた
| Developers.IO
・Node.js
- 【爆速テンプレートエンジン】Express3 以降で layout.ejs が使えなくなった代わりに ECT - Qiita
・web帳
| node.js テンプレートエンジン ECTが爆速!! らしい件(ectの使い方)
・Jungle
Java - WebSocket 関連情報メモ
・Jungle
Java - 『サーバサイドJavaScript Node.js入門』
・Jungle
Java - Meteor 関連情報メモ
(06/29 追記)
・Sails.js
+ PassportでID/Password認証
(07/19 追記)
・2014-07-19
- 新・たけぞう瀕死の日記
(08/21 追記)
・Sails.js
v0.10系 新機能まとめ
(2016/06/18 追記)
・今からでも間に合う!Node.js
v4&v5は何が変わったか? | HTML5Experts.jp
・Node.js
v6.0 (Current) がリリースされました。 - from scratch
・nodistでNode.jsをバージョン管理
- Qiita
『R&JavaScriptによるデータ解析と視覚化テクニック』
「D3.js」 を用いたデータビジュアライゼーションのガイドブックが登場しました。
関連情報
・D3.jsはなぜ人気があるのか?
そして、なぜ難しいのか? | GUNMA GIS GEEK
・「D3.js」を使ったデータビジュアライゼーション
:CodeZine
・D3.js入門
(全17回) - プログラミングならドットインストール
・Jungle
Java - RStudio で Markdown
・Jungle
Java - R の Shiny パッケージを少しだけ試してみた
(2014/01/05 追記)
・JavaScript
- D3.jsとOpen Data~その1地図を描画する - Qiita [キータ]
・D3.jsとOpen
Dataその2〜各国の事例〜 | UXEngineering
・タッチ操作に対応した画像ビューワーをJavaScriptで作るならD3.jsが便利
- てっく煮ブログ
・D3.js
Advent Calendar 2013 Day 21: D3.jsと周辺ツールを使ったデータの可視化
(2016/10/13 追記)
・データ可視化チートシート
- Qiita
Meteor 関連情報メモ
「Node.js」 をベースとしたWebアプリケーションプラットフォーム 「Meteor」 の関連情報をメモ。φ(..)
関連情報
・もうJavaもRubyも要らない?–JavaScriptオンリーの未来派WebアプリフレームワークMeteorがデビュー
・「Meteor」は、JavaScript/HTMLで開発するリアルタイムWebアプリケーション基盤。何が起きているのかすぐに分からないほどすごい
- Publickey
・あのリアルタイムJavaScript/HTML5開発基盤「Meteor」、8.5億円のベンチャー投資を受け入れ
- Publickey
・連載:体感!JavaScriptで超速アプリケーション開発
-Meteor完全解説|gihyo.jp
・JavaScript
Meteor 0.4.2を試してみた | クラスメソッド開発ブログ
・Jungle
Java - 『サーバサイドJavaScript Node.js入門』
・Jungle
Java - Cloud9 で MongoHQ にアクセスしてみた
(2013/01/13 追記)
・Meteor入門(1)ダウンロードからデプロイまで
| potter0517
・Meteor入門(2)MongoDBの使い方
| potter0517
・Meteor入門(3)スマホでもキレイな簡単チャット
| potter0517
(2013/02/23 追記)
・JavaScriptのみ!Meteorで作る簡単リアルタイムWebアプリ
| KRAY Inc
(2013/12/25 追記)
・【HTML5】Cloud9
IDEでMeteorの開発環境を構築 | Opentone Labs.
・Meteor
で簡単なリアルタイム Web サイトを作成する
・Meteor
を使用したインスタント Web アプリケーション
(2014/06/09 追記)
・Node.jsフレームワークのMeteor触ったメモ
- Qiita
・Meteor
0.7.1がリリース,開発者アカウントなど多数を改良
(2014/06/16 追記)
・Meteor
を使用して応答性の良い売上表アプリケーションを作成する
(2014/06/19 追記)
・Nitrous.io
に Node.js+Meteor+MongoDB のWeb完結型開発環境を作る(1) | 流星に魅せられて var ? = f(Node.js,
Meteor, MongoDB, TypeScript) { };
・技術的に自由なブログ:
Meteor on Nitrous.IOで簡単CRUDアプリ
(2014/09/17 追記)
・リアクティブプログラミングの「Meteor
0.9.2」登場、iOS/AndroidアプリもPhoneGapで可能に。ブラウザから簡単にコードを試せる「MeteorPad」も公開 -
Publickey
(2014/10/02 追記)
・Meteorがモバイルアプリでホットコードプッシュを実現
(2014/11/01 追記)
・Meteorがバージョン1.0に到達
- Publickey
(2014/11/04 追記)
・Meteorにリアルタイムデータ機能を提供するFathomDB
(2015/11/28 追記)
・Meteorが見せるIsomorphicなDBとリアクティブな開発モデル
- ブログなんだよもん
・Meteor
1.1がリリース。Windowsに正式対応 - Publickey
(2016/06/18 追記)
・JavaScriptフレームワーク「Meteor
1.3」がリリース | OSDN Magazine
・Meteor
1.3でJavaScriptのmodulesを使う - Meteor Fan (日本語情報)
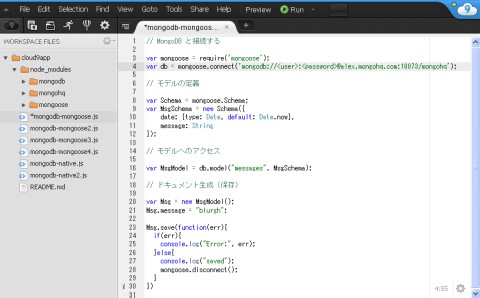
Cloud9 で MongoHQ にアクセスしてみた
「Cloud9 IDE」 で、「Node.js」 から 「MongoHQ」 にアクセスしてみました。

1.「node-mongodb-native」 ドライバによるアクセス例
var mongo = require('mongodb'),
Server = mongo.Server,
Db = mongo.Db,
Collection = mongo.Collection;
var server = new Server('alex.mongohq.com', 10073, {});
var db = new Db('mongohq', server, {safe:false});
db.open(function(err, db) {
db.authenticate('<user>', '<password>', function(err) {
var collection = new Collection(db, 'messages');
collection.find({}, function(err, cursor) {
cursor.each(function(err, doc) {
if (doc) {
console.log(doc);
} else {
db.close();
}
});
});
});
});
2.「Mongoose」 ドライバによるアクセス例
var mongoose = require('mongoose');
var db = mongoose.connect('mongodb://<user>:<password>@alex.mongohq.com:10073/mongohq');
var Schema = mongoose.Schema;
var MsgSchema = new Schema({
date: {type: Date, default: Date.now},
message: String
});
var MsgModel = db.model("messages", MsgSchema);
MsgModel.find({}, function(err, docs) {
console.log('length:',docs.length);
for (var i = 0, size = docs.length; i < size; ++i) {
console.log('id:', docs[i]._id,' message:', docs[i].message);
}
mongoose.disconnect();
});
関連情報
・Node.js用のmongodbドライバー6選
- memo.yomukaku.net
・Mongoose
- デベロッパーズガイド 日本語訳
・Connections
- MongoDB
・Jungle
Java - R から MongoDB に接続してみた
・Jungle
Java - R で MongoHQ の REST API を試してみた
・Jungle
Java - MongoDB 2.2 リリース
・Jungle
Java - 『サーバサイドJavaScript Node.js入門』

 Entries (RSS)
Entries (RSS)