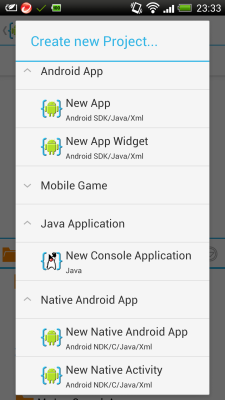
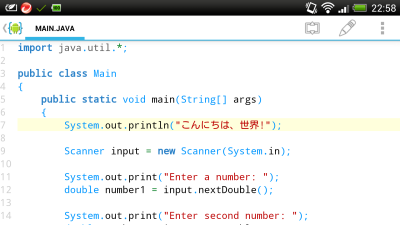
AIDE は Android IDE
「AIDE」 は、 Android 端末上で動作する IDE です。こんなのが登場していたなんて、知らなかったなぁ。


p.s.
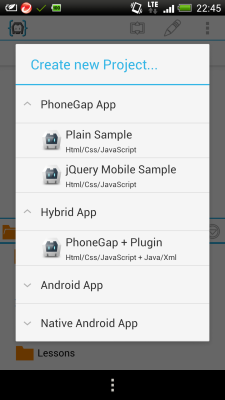
PhoneGap を用いて Android アプリを開発する 「AIDE
IDE for PhoneGap/Cordova」 も登場しています。

関連情報
・イマドキのIDE事情
(126) ついに登場! Android上で動作する開発環境「AIDE」 | マイナビニュース
・AIDE
開発者に聞く - Android で動作する Android Java IDE
・AIDE
2.0がネイティブC/C++アプリのサポートを追加
・AIDE
で作る Hello world プログラム - Android 開発入門
・Android端末上でアプリ開発したった|思いついたらその場で修正できる環境を整えよう
| Androidアプリつくったった
・スマートフォンで何しよう!?:
Python で Androidアプリをセルフ開発 ( sl4a と、AIDE を 使って
Pythonスクリプトをスマホ上で独立Androidアプリに変換)
・Jungle
Java - Adobe が PhoneGap を買収
・Jungle
Java - PhoneGap XDK を少しだけ試してみた
・Jungle
Java - Monaca を少しだけ試してみた
・Jungle
Java - 『実践テクニック HTML5スマートフォンWebアプリ制作』
(06/21 追記)
・JavaScriptでAndroidアプリを開発!
Macでも動くAndroidScript|Mac - 週アスPLUS
Adobe Edge Code 関連情報メモ
Adobe が無償で提供する HTML & CSSエディター 「Adobe Edge Code」 の関連情報をメモ。φ(..)

関連情報
・Adobe
Edge Code:新たなコードエディタ | Adobe Developer Connection
・Adobe「Edge
Code」の使い方!インストールから基本操作、拡張機能の追加まで。 | Webデザイン
・無料でCreative
Cloudを使い倒せ(7):Adobe Edge Code CCで行う超絶楽チンコーディング - @IT
・【オープンソース】Adobe
Brackets を使ってみたよ【テキストエディタ】 | Developers.IO
・Adobe製オープンソースのエディタ、「Brackets」がすごかった。
::: Toro_Unit
・【コラム】"Web開発ツールを使いこなせ!"クリエイターの道具箱
(6) 期待のWeb開発特化軽量エディタ、Adobe Brackets | マイナビニュース
(08/29 追記)
・Web制作者必見!
軽量でオープン、拡張性の高い次世代エディタ「Adobe Edge Code CC」:CodeZine
(2014/03/29 追記)
・「Adobe
Edge Code」で使える、コーディングを加速させる様々なプラグイン :CodeZine
CSS拡張メタ言語についてのメモ
CSS を拡張するためのメタ言語 「Sass」 や 「LESS」 についての情報をメモ。φ(..)
関連情報
・SassやLESSを導入するメリット
| Good thinking
・CSS拡張メタ言語「SCSS(Sass)」と「LESS」の比較
- (DxD)∞
・レスポンシブ対応に使えそうなLESS/Sassの書き方
| Good thinking
・Sass
と LESS 以外の選択肢 Stylus
・はじめてのCSSメタ言語はLessがおすすめ!
« NAVER Engineers' Blog
・ASCII.jp:CSSの記述が3倍速くなる「LESS」の使い方
・「LESS&専用エディター」でCSSをシンプルに書こう
- @IT
・【Sassを覚えよう!】もくじ的なのと参考リンク
- CSS HappyLife
・SassとCompassを使って楽しくCSSコーディング!
- Develo.org
・LESS
でなく SCSS(Sass)を選ぶ理由 | Stack Stack!
・Jungle Java - CSS3 Media Queries を利用したWebサイトのスマフォ対応
(2013/01/07 追記)
・ワンクリックでHTMLからCSS/LESS/SASSを自動生成してくれる『OneClickCSS』
| IDEA*IDEA
『実践テクニック HTML5スマートフォンWebアプリ制作』
HTML5 を用いたスマートフォンWebアプリの制作方法を、サンプルアプリのソースコードを示して具体的に解説しています。また、応用テクニックとして、「PhoneGap」 を利用したネイティブアプリ化についても紹介しています。
関連情報
・実践テクニックHTML5スマートフォンWebアプリ制作
12月21日発売!
・ゼロからはじめるスマートフォン専用サイト(iPhone&Android)の作り方を学べるサイト集めました
| HTML5でサイトをつくろう
・ASCII.jp:iOS
4.2の新機能で作るHTML5+JSアプリ|古籏一浩のJavaScriptラボ
・ASCII.jp:PhoneGapでiPhoneのコンパスアプリを再現|古籏一浩のJavaScriptラボ
・PhoneGap
API Documentation
・HTML5
vs ネイティブ。モバイルアプリはどちらで開発するべき?(前編) Google I/O 2011 - Publickey
・HTML5
vs ネイティブ。モバイルアプリはどちらで開発するべき?(後編) Google I/O 2011 - Publickey
・HTML5が新しいWebの世界を創る
| ASSIOMA
・Open
Mobile Summit 2011 San Francisco:HTML5か、ネイティブアプリか、それが問題だ - ITmedia
プロフェッショナル モバイル
・HTML5とハイブリッドアプリの台頭
| Brightcove Blog
・Jungle
Java - Dreamweaver CS5.5 でスマホアプリ開発
・Jungle
Java - Adobe が PhoneGap を買収
・Jungle
Java - PhoneGap XDK を少しだけ試してみた
・Jungle
Java - Monaca を少しだけ試してみた
・Jungle
Java - 『jQuery Mobile』
・Jungle
Java - WebSocket 関連情報メモ
WebSocket 関連情報メモ
Webサーバとブラウザ間の双方向通信を実現する技術 「WebSocket」 の関連情報をメモ。φ(..)
関連情報
・WebSocketがセキュリティ問題を解決して再び実装へ
- Publickey
・双方向通信を実現!
WebSocketを使いこなそう - @IT
・ついにRFCに登場!Webサーバとの双方向通信を実現する「WebSocket」
- builder
・WebSocketを使える主なWebサーバとその実装状況
- builder
・WebSocketの基礎知識(2012年年始版)
(Kanasansoft Web Lab.)
・Jungle
Java - Comet 関連情報メモ
・Jungle
Java - 『HTML5&API入門』
・Jungle
Java - サーバサイド JavaScript の将来性は?
(01/25 追記)
・ASCII.jp:WebSocketでスマホ用対戦ゲームを作ってみた|実録!HTML5でモバイルWebアプリ開発
・ASCII.jp:node.jsとWebSocketで作る野球盤ゲームの裏側|実録!HTML5でモバイルWebアプリ開発
・ASCII.jp:WebSocket&Canvas
パフォーマンス最適化のコツ|実録!HTML5でモバイルWebアプリ開発
・28台デバイスが同時に対話する「node.js+WebSocket」の威力 【増田(@maskin)真樹】 : TechWave
(02/04 追記)
・HTML5のWebsocketを使って同時接続数をサーバから送信する:
小粋空間
・HTML5のWebsocketを使ってチャットする:
小粋空間
(03/10 追記)
・InfoQ:
WebSockets vs. REST?
(04/01 追記)
・InfoQ:
HTML5 (WebSockets)の脆弱性?
(04/02 追記)
・InfoQ:
Windows 8がWebSocketをサポート
(04/12 追記)
・ブラウザゲームをスマホで操作できる!jsdo.it
WebSocket Controller - jsdo.it - Share JavaScript, HTML5 and CSS
(06/28 追記)
・SPDY対WebSockets?
(11/03 追記)
・Web+DBPress
Vol.71 で WebSocket 特集を書かせて頂きました。 - Block Rockin’ Codes
(2014/06/08 追記)
・リアルタイムWebを構築しやすくする「Socket.IO」とは:CodeZine
・node.js
+ websocket で簡単リアルタイム通信 | MicroAd Labs. BLOG
・WebSocket
事始め by Node.js + Socket.IO - Qiita
・Java
EE 7,WebSocketをサポート
・JSR
356―Java標準のWebSocket API - Programming Studio
・Spring4.0で、APサーバに依存しないWebSocketサーバを実現する方法
- Taste of Tech Topics
(2014/06/09 追記)
・Redis
の Pub/Sub を使って Node.js + WebSocket のスケールアウトを実現する方法 | dakatsuka's blog
・Socket.IO,
Redisを使用し各ゲーム間でプッシュ通知するシステム | 株式会社サイバーエージェント
・忍者アナライズの新機能はPlayframeworkでWebSocketでRedisなんですよという話|サムライファクトリー開発ブログ
・PlayとRedisでスケーラブルWebSocket
- フレクトのR&Dブログ
(2014/06/10 追記)
・今更だけどSocket.ioについてまとめてみる
| ブログ :: Web notes.log
(2014/06/11 追記)
・memorycraft:
Node.jsってなんじゃ?(Socket.IOとELBのまとめ)
・MyRecipes9215
- Amazon ELB を使うときは、KeepAlive On & Timeout 120
・Amazon
ELBをうまくつかうには、KeepAliveを有効にしよう。Timeoutは60秒よりだいぶ長くしよう。その背景。 | debiancdn
・I
am mitsuruog: websocketを使う際の意外な落とし穴
(2014/06/12 追記)
・Node.jsのメモリーストアをredisにする場合のsocket.ioとのセッションの共有
・Node.js
- socket.io 1.0 のハンドシェイク(セッション共有) - Qiita
(2014/06/18 追記)
・【Node.js】socket.io@1.0を読んでみた【WebSocket】
| FiS Project
・Node.js
- Socket.IO 1.0はロングポーリングで接続してからWebSocketに切り替えるアップグレード方式になるそうです - Qiita
(2014/06/23 追記)
・Socket.IO
1.0リリース: バイナリのサポート、新しいEngine.IOモジュール
(2014/06/24 追記)
・WebSocketでバイナリを送受信してみた
- ミルク色の手紙
・javascript,ruby間でwebsocket+msgpack使って通信
- 2冊の本を3等分
・binary
websocketをはじめよう · ukyo/binary-websocket-samples
・[HTML5]
WebSocketでMessagePackを使う | Developers.IO
・Socket.IO 1.0の紹介 (翻訳) - from scratch
(2014/08/11 追記)
・【翻訳】WebSocketはもう必要ないかも
| POSTD
・Server
Sent Events(SSE)の使いどころと使い方 | GREE Engineers' Blog
(2014/09/19 追記)
・「10万クライアント環境に耐える高性能」、三菱UFJインフォメーションテクノロジーがWebSocketの性能検証で手応え──Oracle
WebLogic Server 1 - builder by ZDNet Japan
(2014/09/28 追記)
・Node.js、Redis、Socket.io
を使用して Bluemix 上で HTML5 チャット・アプリを作成する
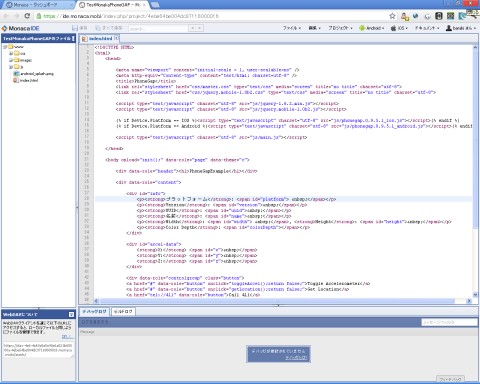
Monaca を少しだけ試してみた
Webブラウザ上でスマートフォン(Android / iPhone)アプリを開発できるサービス 「Monaca」 を少しだけ試してみました。ビルドしなくても実機で動作確認を行うことのできる 「Monacaデバッガ」 の存在がユニークですね。


関連情報
・プロジェクトもビルドも全部全部クラウドで管理するiPhone&Android
SDK「Monaca」 ~ Puti Developers Blog
・Androidアプリをブラウザだけで作成可能、新しい開発ツールが続々
- Linuxレポート:ITpro
・Monacaドキュメント
― Monaca Documents
・The
Monaca Blog | Things from Monaca development team
・Jungle
Java - Dreamweaver CS5.5 でスマホアプリ開発
・Jungle
Java - Adobe が PhoneGap を買収
・Jungle
Java - PhoneGap XDK を少しだけ試してみた
(2012/01/28 追記)
・Monaca
+ enchant.js でお手軽スマフォゲームアプリ開発 : アシアルブログ
・Monacaで作ろう
簡単スマフォアプリ! : アシアルブログ
(2012/06/14 追記)
・数々の新機能をリリース致しました
Y / n | The Monaca Blog
(2012/07/12 追記)
・iOS/Androidに対応したHTML5ベースのスマフォアプリ開発プラットフォーム「Monaca」
- Publickey Topics
(2012/09/06 追記)
・PhoneGapを用いたHTML5/JavaScriptアプリの速度や機能を拡張する「Monacaフレームワーク」、オープンソースで公開
- Publickey
(2012/10/22 追記)
・アシアルがMonacaのWindows
ストア アプリ開発への対応を発表 ~ブラウザだけで誰でも今日からWindows 8向けアプリ開発が可能に~
(2013/01/09 追記)
・PhoneGapで学ぶマルチスクリーン対応ハイブリッドアプリ開発
- 第5回 Monacaを用いた、より高度なアプリ開...:ITpro
・Monacaデバッガーを色々な環境で動かしてみる
: アシアルブログ
・【Monaca】Monaca新機能リリース!Windows8デバッガーリリース、IDE自動補完機能、エディターTheme機能搭載
: アシアルブログ
(2013/02/25 追記)
・オンラインのモバイルアプリ開発環境「Monaca」、BaaS機能が追加。アシアル
- Publickey
(2013/03/11 追記)
・HTML5をすぐハイブリッドアプリとして試せる無料のツール「Monaca」を使ってみた
- Publickey
(2013/09/13 追記)
・HTML5によるハイブリッドアプリをオンラインの統合開発環境で開発できる「Monaca」が正式版をリリース。3プロジェクトまで無償
- Publickey
(2014/11/09 追記)
・Xcode無しでiPhoneアプリ開発が可能な「Monaca」は実機確認も無料!
| APPGIGA!!
・Monaca入門:Onsen
UI+AngularJSで作るハイブリッドモバイルアプリ - Build Insider
・Monacaで作るHTML5/JavaScriptでのハイブリットモバイルアプリ(その1)
:CodeZine
・Monacaで作るHTML5/JavaScriptでのハイブリットモバイルアプリ(その2)
:CodeZine
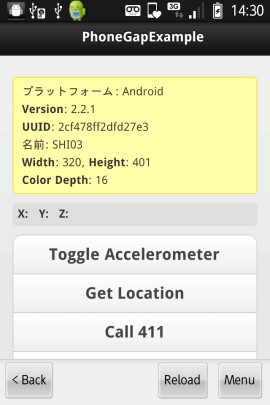
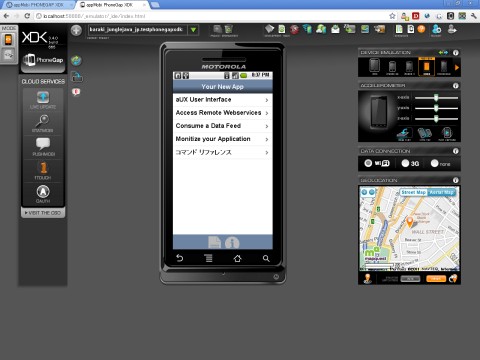
PhoneGap XDK を少しだけ試してみた
appMobi.com が無料で提供している 「PhoneGap XDK」 を少しだけ試してみました。「PhoneGap」 を用いたスマートフォンアプリの開発が可能なプラットフォームで、動作には 「Google Chrome」 及び 「Java SE 6」 が必要となります。


関連情報
・appMobi
- HTML5 / JavaScript で効率的にスマートフォンアプリを開発するなら appMobi クラウドプラットフォーム
・米国appMobi社と国内で初めて代理店契約を締結、HTML5を利用しスマートフォンアプリケーション開発を大幅に効率化
at レキサス
・appMobi社がPhoneGapユーザー向けのクラウド開発プラットフォーム「PhoneGap
XDK」をリリースしました at レキサス
・HTML5モバイルゲームツールのappMobiがCANVASの高速テクノロジを発表,
ソーシャルホスティングTapJSも買収
・appMobi
始まり - himajin315の記録
・appMobi
(Hello World) - himajin315の記録
・appMobi
ローカルストレージ - himajin315の記録
・appMobi
ローカルストレージ(アプリ) - himajin315の記録
・Jungle
Java - Webアプリをラップしてネイティブなモバイルアプリにする PhoneGap
・Jungle
Java - 『Androidアプリケーション開発ガイド』
・Jungle
Java - Dreamweaver CS5.5 でスマホアプリ開発
・Jungle
Java - Adobe が PhoneGap を買収
(11/29 追記)
・InfoQ:
appMobi,ブラックフライデーにモバイルプラットフォームをオープンソース化
・世界初、スマートフォン向けネイティブアプリと同じ機能性をWebアプリやWebサイトに提供するiOS向けブラウザ「MobiUs」を米国appMobi社が提供開始
at レキサス
(12/23 追記)
・米国appMobi社がHTML5ゲームのフレームレートを10倍高速化するdirectCanvasテクノロジーのパフォーマンスデータおよびSDKを公開
at レキサス
(2012/01/28 追記)
・appMobi社製。チェック必須のスマートフォン向けjQuery「jQ.Mobi」
- MOONGIFT
・jQueryを凌ぐパフォーマンスを提供するJavaScriptフレームワーク「jqMobi」をappMobi社がオープンソースで提供
at レキサス
(2012/03/31 追記)
・AppMobi
の狙いは、Mobile + OSS + HTML5 の惑星大直列なのだ! « Agile Cat — in the cloud
(2013/02/22 追記)
・IntelはHTML5力強化に真剣,
appMobiから開発ツールセット一式を買い上げ
(2013/04/15 追記)
・インテル、無償のHTML5アプリ開発環境「Intel
XDK」を公開。iOS/Android/Kindleなどクロスプラットフォーム対応 - Publickey
Adobe が PhoneGap を買収
Adobe が 「PhoneGap」 の開発元である Nitobi の買収を発表しました。HTML5、CSS、JavaScript といったWeb標準の技術を用いたモバイルアプリケーションの開発が、勢いを増してきそうな感じですね。

関連情報
・[速報]アドビ、PhoneGapを買収。モバイルのクロスプラットフォーム対応へリベンジ
- Publickey
・Adobe、フォントサービスTypeKitを買収--PhoneGap開発企業の買収合意も発表
| マイコミジャーナル
・Jungle
Java - モバイルブラウザ向けに最適化した UI を提供する jQuery Mobile
・Jungle
Java - Webアプリをラップしてネイティブなモバイルアプリにする PhoneGap
・Jungle
Java - 『Androidアプリケーション開発ガイド』
・Jungle
Java - Dreamweaver CS5.5 でスマホアプリ開発
(10/29 追記)
・PhoneGapユーザーの皆様に朗報:米国appMobi社がPhoneGapのクラウド開発プラットフォームを発表
・Andrdoid版PhoneGapプラグインの紹介
– | Classmethod.dev()
・PhoneGapがWindows
Phoneに対応しました - 遅咲きのエンジニア
(11/19 追記)
・PhoneGapアプリでjQuery(1.5以上)のクロスサイトなajax通信を有効にするには|開発部
in ICtriumphs
(11/26 追記)
・スマートフォン用HTML5フレームワークphonegapで使えるネイティブAPI
| The Monaca Blog
(11/30 追記)
・InfoQ:
PhoneGap の現状 - Apache と Adobe への移行,プラグインによるモジュール化,PhoneGap/Build サービス
(12/20 追記)
・PhoneGap
1.3 Released « PhoneGap
(12/22 追記)
・HTML5アプリをモバイルアプリに変換するPhoneGapが1.3にバージョンアップ。Windows
Phone 7対応の強化など - Publickey
・InfoQ:
PhoneGap が WP7 を完全サポート
(2012/03/26 追記)
・InfoQ:
AdobeがPhoneGapブランドでCordovaを提供
(2012/05/17 追記)
・PhoneGapを使ったモバイルアプリのネイティブ化は、銀の弾丸ではない
- Publickey
(2012/07/21 追記)
・PhoneGap
| Adobe PhoneGap 2.0 Released
(2012/07/25 追記)
・PhoneGap
2.0がリリース。JavaScriptの性能向上、Windows Phoneサポートなど - Publickey
(2012/08/01 追記)
・EclipseとPhoneGapでAndroidアプリケーションを開発する
| Adobe Developer Connection
・ネイティブプラグインでPhoneGapを拡張する(Android)
| Adobe Developer Connection
・Dreamweaver
CS6とPhonaGap Buildで作るモバイル・アプリケーション | ADC - Adobe Developer Connection
(2012/08/10 追記)
・PhoneGapとapp-UIでネイティブのようなユーザーエクスペリエンスを作成する
| Adobe Developer Connection
・Dreamweaver
CS6とPhonaGap Buildで作るモバイル・アプリケーション | ADC - Adobe Developer Connection
(2012/09/14 追記)
・【レポート】「PhoneGap
Build」で一層手軽になったモバイルアプリ開発 | マイナビニュース
・PhoneGapでの画面遷移
jqMini.jsが便利 | 【スマホ×HTML5】Web&ハイブリッドアプリ開発者ブログ
(2012/10/03 追記)
・連載:HTML5とPhoneGapで作る,iPhone/Androidアプリ開発TIPS|gihyo.jp
(2013/01/23 追記)
・クラウド上でマルチデバイス対応のモバイルアプリをビルドできる「PhoneGap
Build」の使い方:CodeZine
(2013/02/02 追記)
・Windows
Phone 8をサポートしたPhoneGap 2.3.0
(2013/03/13 追記)
・PhoneGap
2.5は、アプリケーションキャッシュとInAppBrowserジオロケーションが使える
(2013/04/04 追記)
・無料でCreative
Cloudを使い倒せ(3):PhoneGap Buildで会社案内アプリを楽して作る - @IT
(2013/05/26 追記)
・【レポート】PhoneGapアプリのパフォーマンスを改善する10のポイント
-Adobe MAX 2013 | マイナビニュース
・PhoneGap
Fan - PhoneGapの日本語コミュニティ
(2013/07/24 追記)
・コアのスリム化を実現したPhoneGap/Cordova
3.0がリリース。より高速に - Publickey
(2013/08/22 追記)
・PhoneGapで作ったアプリにネイティブのUIやアニメコードを呼び出させて高速化するSteroids.js
| TechCrunch Japan
(2013/08/28 追記)
・無料でCreative
Cloudを使い倒せ(11):にわかに熱いアドビの周辺テクノロジ~PhoneGap 3とTopcoatを押えよう! - @IT
(2013/09/19 追記)
・マルチデバイス対応のモバイルアプリ開発環境「PhoneGap」「PhoneGap
Build」をおさらいする:CodeZine
(2016/02/02 追記)
・HTML5ハイブリッドアプリ開発を支えるOSS「Cordova」はなぜアツいのか?PhoneGapとの違いは何か?
- ふろしき.js
・[*Cordova/PhoneGap*]
CordovaとPhoneGapの違い - Qiita
CSS3 Media Queries を利用したWebサイトのスマフォ対応
CSS3 の Media Queries (メディアクエリ)を利用したWebサイトのスマフォ対応に関する情報をメモ。φ(..)
関連情報
・CSS3
Media Queries を使って、Webサイトをスマートフォンに対応させるときの注意書き
・[CSS]スマフォ対応サイトのためにMedia
Queriesをしっかり身につけるチュートリアル | コリス
・CSS3のMedia
QueriesをjQueryで代替する方法 - WWWPArtisan
・Jungle
Java - 『スマートフォンのためのHTML5アプリケーション開発ガイド』
・Jungle
Java - モバイルブラウザ向けに最適化した UI を提供する jQuery Mobile
・Jungle
Java - Dreamweaver CS5.5 でスマホアプリ開発
(09/22 追記)
・Media
Queryを触りながら試してみよう! - jsdo.it - Share JavaScript, HTML5 and CSS
・Media
Queryを使用したレスポンシブWebデザインの構築時にはResponsivepxっていうツールが超オススメです - かちびと.net
・Media
Queries を使うときに参考にしたいサイト | Unformed Building
・iPhone,
iPad, ブラウザなどクロスデバイス対応のCSSフレームワーク -Less Framework | コリス
・[CSS]HTML5対応、さまざまなデバイスのMedia
Queriesを使ったリセット用スタイルシート -320 and up | コリス
・[CSS]最近のウェブ構築には欠かせない要件を備えたCSSのフレームワーク
-The 1140px Grid | コリス
(2012/08/11 追記)
・可変グリッドレイアウトで実現するレスポンシブWebデザイン(前編)
| ADC - Adobe Developer Connection
・可変グリッドレイアウトで実現するレスポンシブWebデザイン(後編)
| ADC - Adobe Developer Connection
(2012/09/22 追記)
・デバイスに合わせてCSSを振り分ける「Media
Queries」 | クラスメソッド開発ブログ
・Media
Queriesの記述を少し楽にしてくれるSCSS(Sass) Mixin(自作) | クラスメソッド開発ブログ
Dreamweaver CS5.5 でスマホアプリ開発
「Dreamweaver CS5.5」 では、「jQuery Mobile」 及び 「PhoneGap」 を利用して、スマートフォンアプリを簡単に作成できるようになりました。

関連情報
・DreamweaverCS5.5が生み出す新たな可能性
| デベロッパーセンター
・ASCII.jp:Dreamweaver
CS5.5でスマホアプリ作ってみた
・Dreamweaver
CS5.5 のAndroid SDK 簡単セットアップの注意点 « ksk studio
・Dreamweaver
CS5.5 マスターシリーズ 第1回 メディアクエリー機能を使ったスマートフォン&タブレット対応 | デベロッパーセンター
・Dreamweaver
CS5.5 マスターシリーズ第2回 jQuery Mobile Widgetでスマートフォン対応サイトを作ろう その1 | デベロッパーセンター
・FlashもHTML5/jQueryもスマホアプリに変えるCS5.5
- @IT
・Jungle
Java - Dreamweaver で HTML ベースの AIR アプリ
・Jungle
Java - 『スマートフォンのためのHTML5アプリケーション開発ガイド』
・Jungle
Java - モバイルブラウザ向けに最適化した UI を提供する jQuery Mobile
・Jungle
Java - Webアプリをラップしてネイティブなモバイルアプリにする PhoneGap
・Jungle
Java - 『Androidアプリケーション開発ガイド』
p.s.
「Adobe Creative Suite 4 Web Standard」 を保有しているのですが、「Dreamweaver」
のみをアップグレードすることはできないのだそうです。残念。(;_;)
(07/21 追記)
・Dreamweaver
CS5.5 マスターシリーズ 第3回 jQuery Mobile Widgetでスマートフォン対応サイトを作ろう その2 | デベロッパーセンター
(07/28 追記)
・Dreamweaver
CS5.5 マスターシリーズ 第4回 強化されたjQuery開発環境 | デベロッパーセンター
(08/15 追記)
・米Adobe社
Greg Rewis氏インタビュー HTML5/CSS3、JavaScript - 新たなWebの到来:CodeZine
(09/08 追記)
・HTML5/CSS3だけじゃない!
jQuery Mobileにも対応したDreamweaverを使ってみよう:CodeZine
(2012/04/04 追記)
・jQuery入門
with Dreamweaver 5.5 前編 | ADC - Adobe Developer Connection
・jQuery入門
with Dreamweaver 5.5 後編 | ADC - Adobe Developer Connection

 Entries (RSS)
Entries (RSS)