Movable Type で作成したブログのカスタマイズ
「Movable Type」 で作成したブログ 「ねこま ねうねう」 のカスタマイズ内容をメモ。
1.カテゴリーの並び順を変更
「Movable Type」 でカテゴリーの並び順を変更したい場合には、カスタマイズが必要となります。基本的には以下の2つの方法が考えられます。
(1) カテゴリーの先頭に '01_' などの数値を付加して、表示の際には付加した数値を削除する。
(2) 追加したカスタムフィールドによって並び替える。
「ねこま ねうねう」 では、(1) の方法を選択しました。「CutString」 というプラグインを導入した後で、テンプレート及びウィジェットに含まれる CategoryLabel タグ及び ArchiveTitle タグに手を加えています。試してはいませんが、「FirstCutChar」 など他にも類似の機能を持ったプラグインが複数公開されているようです。
参考サイト
・任意の文字列を抽出する:CutString | Movable Typeプラグイン配布 | MTエンジニアブログ | スカイアークシステム
・カスタムフィールドの値で並べ替えやフィルタリングする | MovableType.jp
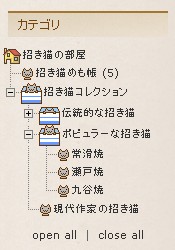
2.カテゴリー表示のツリー化
カテゴリーを細分化した場合は、必要な場合にのみサブカテゴリーを表示するようにした方が、見た目がすっきりします。「ねこま ねうねう(招き猫の部屋)」 では、下記の記事を参考にしてカテゴリー表示のカスタマイズを行いました。

参考サイト
・小粋空間: Movable Type 4.1/MTOS のネイティブタグで dTree を実装する
3.カレンダーの月移動を可能に
「Movable Type」 標準のカレンダーは、月移動ができなくてちょっと不便です。「ねこま ねうねう(小麦通信)」 では、下記の記事を参考にしてカレンダーのカスタマイズを行いました。
参考サイト
・小粋空間: Ajax 月送りカレンダー(MT4版)
関連情報
・Jungle
Java - 猫と招き猫のWebサイトを開設
・Jungle
Java - 『CMSとして使うMovable Typeガイドブック』
(12/16 追記)
ツリーの状態保持のために、クッキーを使用するように変更しました。
・小粋空間:
ツリー表示 JavaScript 「dTree」詳解
(12/21 追記)
MTエンジニアブログ
で提供されているプラグイン 「PageBute」
を利用して、エントリー数が多いアーカイブページの分割を行うようにしました。
【カテゴリ別ブログ記事リストの例】
<MTPageContents count="5">
<mt:Entries>
<$mt:Include module="ブログ記事の概要"$>
<$MTPageSeparator$>
</mt:Entries>
</MTPageContents>
<mt:setvarblock name="count"><$mt:CategoryCount$></mt:setvarblock>
<MTIf name="count" gt="5">
<div class="content-nav">
<MTIfPageBefore>
<span><$MTPageBefore delim="前の5件"$></span>
</MTIfPageBefore>
<$MTPageLists$>
<MTIfPageNext>
<span><$MTPageNext delim="次の5件"$></span>
</MTIfPageNext>
</div>
</MTIf>

 Entries (RSS)
Entries (RSS)